前端開發工程師不僅需要要跟視覺設計師、交互式設計師配合,完美還原設計圖稿,編寫兼容各大瀏覽器、加載速度快、用戶體驗好的頁面。現在還需要跟SEO人員配合,調整頁面的代碼結構和標簽。
一些成熟的平臺,在開發初期并沒有考慮優化問題,所以做出來的頁面,就算是效果很炫,功能很強,但是對搜索引擎非常的不友善。任何一個成熟的網站,后期頁面都是動輒幾百萬的,到這個時候再來調整結構,既費時又費力,最怕的還是會影響到排名和收錄。
所以說與其在后期碰到問題再來調整,還不如把問題解決在源頭。我本人也是從事前端開發工作的,下面把我工作過程中,積累的幾個開發過程中就需要做好的SEO優化技巧,分享給大家。
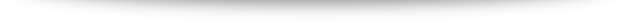
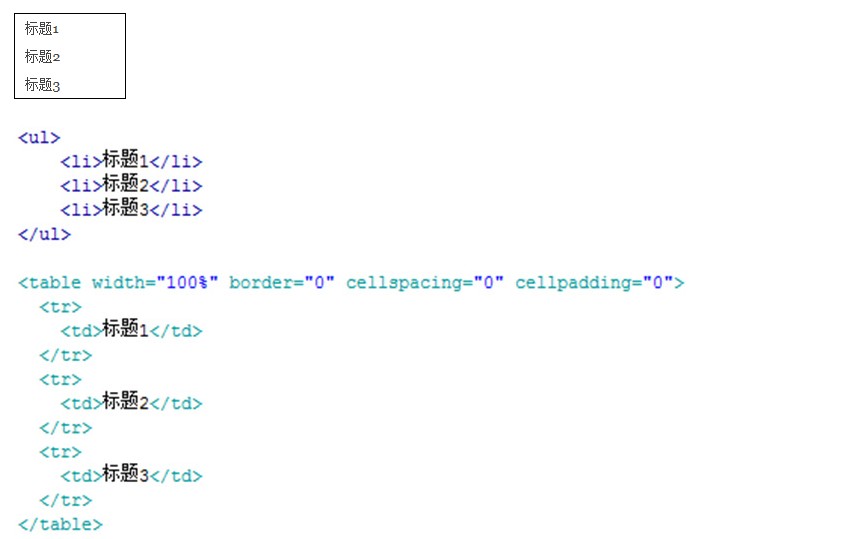
1、簡化代碼結構,更利于搜索引擎分析抓取有用內容:頁面盡量采用DIV+CSS,當然,表格展現模式用table還是比div方便很多的;所有js、css采用外聯方式,圖片采用css精靈,減少請求次數。看下下面同樣的內容,用div和talbe布局的代碼比較,顯而易見用div簡便的多。

2、重要內容優先加載(第一個鏈接最好是網站主關鍵詞,不刻意要求),可以用css來處理,索引一篇文章的長度也是有限制的,一定要把最重要的內容,優先展現給蜘蛛,這方面你可以通過查看一些比較大的網頁快照來求證。

3、每個頁面只能出現一次H1標簽,H2標簽可以多次:H1權重很高,普遍認為僅次于title,一般資訊詳情頁的標題、商品詳情頁的標題,都放在H1里。

4、圖片一定要添加alt屬性,title屬性可選:蜘蛛不認識圖片上的內容,只能通過alt屬性來判斷,如果是商品列表頁,所有商品都加了alt和title的話,容易造成堆砌關鍵詞,所以我一般是只加alt屬性。

5、圖片大小聲明:如果圖片大小不做定義的話,頁面需要重新渲染,就會影響到速度。
6、鏈接可根據實際需求添加title屬性以及nofllow值;非特殊性鏈接,鏈接地址一定要寫入herf屬性,有些前端開發人員為了省事,直接用div加個click事件當鏈接,在視覺上和使用上確實是實現了鏈接效果,但是做過SEO優化的人員都知道,蜘蛛目前對于js的支持很差,基本無法讀取里面的鏈接地址。所以說用click事件是絕對不允許的,特別是一些重要的導航鏈接。

7、頁面內容盡量不要做成flash、圖片、視頻,這些東西蜘蛛是抓不到的,就算是必須的,也要生成相應的靜態頁面。有很多企業站看著很炫,全站flash,老板看著是爽了,做SEO優化的人員就要抓狂了,全站沒一個鏈接。
8、除首頁外別的頁面最好要加上面包屑型導航,導航結構一定要清晰。

9、做好404頁面,一般會加首頁鏈接及錯誤提示,并測試其返回狀態碼為404:1、用戶體驗友好,可以留住用戶,不至于直接關閉頁面;2、蜘蛛友好,可以返回抓取其他頁面。

10、網站結構呈扁平狀樹型,目錄結構不宜過深,每個頁面離首頁最多點擊不超過3次,過深不利于搜索引擎的抓取。
本文源自胖美美生活館http://pangmm.org/,如需轉載請注明出處,謝謝!
注:相關網站建設技巧閱讀請移步到建站教程頻道。