眾所周知,圖片網站可以引爆網站的流量,其實呢,最近也一直觀察很多流量的網站,發現很多流量網站都具有他們的seo的特色,這篇文章呢,就用一些圖片流量的網站所用的seo技巧來述說一下這些流量優化的技巧吧,如果你也想好好做一個圖片網站,那么我希望這篇文章可以給你們一些小小建議吧。
第一點:ALT標簽的使用
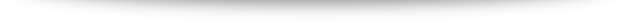
相信很多站長都明白alt屬性對于圖片的重要性,那么這里呢,突然想問一下,title屬性對于圖片有啥作用呢?alt和title都是圖片的屬性,那么兩者之間有什么去唄和作用呢?大家可以思考一下哦,在文章最后揭曉答案。這里呢,提到了alt標簽對于圖片的使用,一般在圖片的屬性中,加上alt=”“這樣的字段,為什么呢,因為alt可以解釋這張圖片是做什么用的,其實在很多網站之上都放棄了alt屬性的,以至于搜索引擎都不知道這張圖片具體描述的是什么,其實呢,alt屬性除了解釋這張圖片是干啥的,還有一個更大的意義在于,可以在搜索引擎中獲得圖片的排名,如下圖所示,

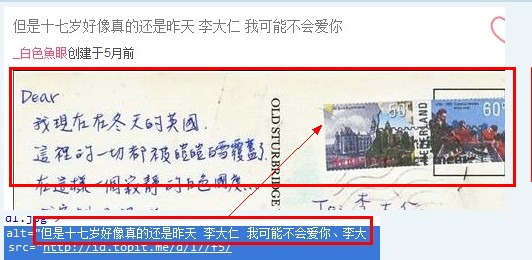
這張圖片已經被我描述了,alt=”但是十七歲好像真的還是昨天 李大仁 我可能不會愛你“,那么我們在搜索引擎圖片搜索中,搜索這樣一句話,可以看下,如下圖

搜索之后得到了如圖,而且更多的是相似的圖,說明了這樣的圖已經被很多站長標記過了,從而獲得了這個關鍵字排名,也說明了alt從另一方面給了圖片的搜索排名機會,可以獲得更多的流量。PS:一般來說alt屬性都是和網站標題相同的,在很多網站,這樣設置可以通過標題的相關性傳遞給圖片的相關性,同樣可以吸引可能的相關性流量。
第二點:圖片URL和圖片命名的方式
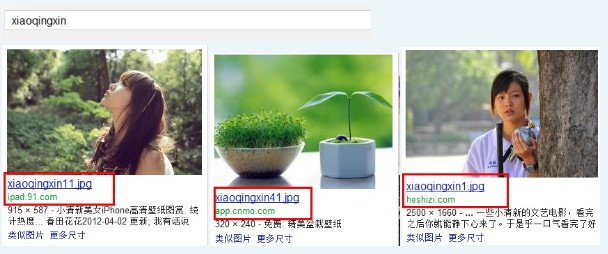
其實圖片URL也是一個可以為我們帶來流量地方,特別是圖片的路徑問題,這種包括URL和圖片的命名方式,下面呢,就站在搜索的角度中探索一下這種方式的與眾不同,那么如圖所示,就是筆者搜索之后得到的結果,筆者搜索的是“xiaoqingxin”,如圖

這就是筆者找到的搜索引擎對于這些圖片命名方式和URL的理解,那就是如果URL中,或者圖片名稱之中含有搜索的關鍵字,那么你最終所得到的結果可能會有一定的相關性,那就是搜索的詞和我們所命名的詞具有一定的聯系,所以說,在以后的圖片命名之中,還是需要有一定的技巧的,相關性往往會帶動這個頁面的排名和權重,所以說,一點一滴,在圖片網站中都是需要把控的。
第三點:圖片的大小合理掌控
不知道有多少站長是因為圖片遲遲沒有加載出來而讓用戶直接關閉了網站,記得有人說過“用戶對于網站的忍耐時間是10s,如果還沒有加載出來,那么對不起,直接關閉”,這多么的形象解釋而來一個網站的速度重要性,是的,速度對于一個網站太重要了,可是如果一個網站是滿滿的圖片,那么應該怎么做呢,圖片的加載速度慢,一下給一點對于圖片網站的建議吧。
a)網站GZIP壓縮,一份圖片網站是必須要使用的,畢竟圖片大小,如果還不進行壓縮一下,那么服務器傳輸如何快的起來。
b)圖片大小嚴格要求,記得在PS中,我們就有這樣的方法,下面直接上圖

這種方式也是以后我們在處理圖片中必須要好好掌控的,畢竟減少1KB,就會多一個用戶。
c)圖片的延遲加載,其實很多網站現在都在使用這樣的代碼,比如在各種類printerest網站中,往往就是如此,這種方式的體現就在于只有當用戶往下拉,往下請求了數據,才調用這些圖片的資源,這一招在圖片網站中用的也是非常廣泛的。
第四點:圖片的鏈接的重要性
很多時候,用戶都會被圖片所吸引,然后就會情不自禁的點擊一下這些圖片想查看下一張,這是我們常見的用戶體驗,不知道你的網站可設置否,是的,對于圖片的鏈接的重要性就在于滿足了用戶的體驗,很多圖片網站都將鏈接鏈接向當前頁面,從而誤導了用戶,讓用戶點擊之后,卻發現頁面沒有跳轉,這是多么大的傷害體驗啊;其實呢,圖片網站的重要性就在于,圖片是需要點擊的,點擊之后對于用戶來說是一頁一頁的看的,不是有句話說的好,哪里不會點哪里嗎,如果你的網站是一個平臺,那么所有來到你網站的用戶都是會點哪里的,設置鏈接吧,這是每一個圖片類網站都必須要學習的一關。
關于以上四點是筆者小小進行總結的圖片類網站的設置技巧,對于seo來說,更多的還是在體驗,文章來源:http://www.hfggb.com/,轉載請注明。
下面呢,解答一下開篇所設置的題目吧,alt和title的區別吧,以下有三點可以區別一下,第一點:alt是當圖片不存在時的替代文字;title是對圖片的描述與進一步說明;第二點:一般情況下,當鼠標經過圖片時title值會顯示,而alt的值不會顯示,而關于搜索的識別作用已經提到,不再說明咯。
注:相關網站建設技巧閱讀請移步到建站教程頻道。